
ブログへの設置方法
ホームページ(HP)で作られている方はHP作成ソフトで設置したいページのHTMLを編集しソースを記入
して下さい。
HPを作られた過程である程度知識もあるでしょう。
詳しくはホームページ作成ソフトのヘルプをご覧下さい。
ブログへの設置方法を記載します。
今回は自分が使用しているlivedoorでの設置方法を説明します。
| *livedoor以外のブログサービスをご利用の方々は下記サイトを参照下さい。 Fisco News、イルクリというプラグインを各ブログサービスに設置するための方法ですが、記載する ソースが違うだけで方法は同じですので参考にして下さい。 殆んどのブログでの設置方法が設置画面と共に詳細に解説されています。 http://deck.redcruise.com/blogbeach/fisco/help.html http://dolphin.creator.ms/categorise/manual/index.php さらに詳しい情報は各ブログのサポートでお問い合わせ下さい。 |

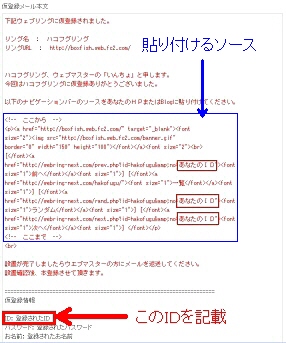
まずHAKOFUGU RINGのトップページ下方にあるナビゲーションバーのソース(下の画像の赤で囲った部分)

もしくは仮登録後自動で送信されるメールのソースをメモ帳などにコピーして下さい。
ソース中のあなたのIDの部分を登録されたIDに書き換えブログの設置したい部分に貼り付けます。

例えば自動で発行された登録IDが14の場合(うちのブログの登録IDですが)ソース中のあなたのIDの
部分を消し、半角数字で14と記入した上でブログ等のサイドバーなどに貼り付けると言う事です。
具体的なブログへの設置を説明します。
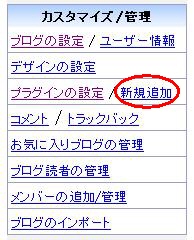
livedoorでは管理ページのトップ上にあるカスタマイズ/管理の部分をクリック、開いてください。

左にあるカスタマイズ/管理のメニューのプラグインの設定/新規追加の新規追加を選択

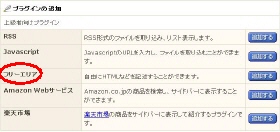
プラグインの追加の中の上級者向けプラグインを選択

上級者向けプラグインのフリーエリアを選択する。
フリーエリアは自由にHTMLなどが記述できる便利なアイテムです。

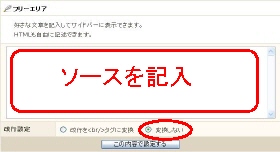
開いたフリーエリアの部分にコピペしてきたナビゲーションバーのソースを記載します。
次いで改行設定の変換しないを忘れずにクリック
この内容で設定するをクリックして下さい。

続いてページの左上にあるブログに設定を反映をクリック

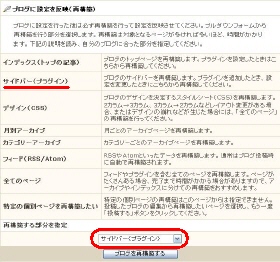
設定ではサイドバー(プラグイン)を選択、次いでブログを再構築するをクリックすれば設定完了です。

どうですか?上手く設定出来ましたか?

問題なく設定できれば上記の画像が表示されるはずです。
念のため動作確認もして下さいね。